2 Coder en JavaScript – Les bases
Les bases de la programmation en JavaScript
Pour programmer dans GEE par l’API JavaScript, allez d’abord dans le panneau de l’éditeur de code et copiez-y ce qui suit :
L’impression de « Hello world ! » est, pratiquement par convention, la première chose à tester lorsqu’on essaie d’apprendre un nouveau langage de programmation !
Cliquez sur le bouton « Run » et le « Hello world ! » sera imprimé dans l’onglet « Console » du panneau de droite (Figure 4).

En JavaScript, les déclarations se terminent toutes par un point-virgule. Vous pouvez écrire un commentaire qui ne s’exécutera pas lorsque vous appuierez sur le bouton « Exécuter ». Le commentaire permet entre autre d’empêcher l’exécution d’une ligne du code sans devoir la supprimer. C’est donc très utile pour des tests ou pour garder les traces des développements et idées en cours de programmation. Il existe trois façons d’écrire un commentaire ou de commenter des lignes de code sur le script (Figure 5) :
- En plaçant deux barres obliques // devant le code,
- En utilisant le raccourci « Ctrl + / »,
- Pour commenter sur plusieurs lignes, au lieu de mettre // au début de chaque ligne, vous pouvez mettre un /* avant la première ligne et la compléter en mettant un */ à la fin de la dernière ligne.

Astuce
Qu’est-ce qu’une variable ?
Les variables sont utilisées pour stocker des objets qui pourront être réutilisés au cours de l’exécution du code. Elles sont utilisées comme intrants pour des méthodes et scripts spécifiques spécialisés. Elle sont définies avec le mot-clé « var » et en tapant le nom que vous avez choisi pour la variable (Figure 6).

Attention
Attention
Les types de données en JavaScript
Les données texte de type « String »
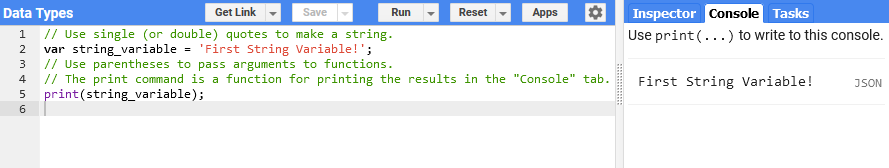
Un objet « string » est défini en écrivant une chaîne de caractères entourée de guillemets simples (‘) ou doubles (« ) (Figure 7).

Les données numériques de type « int » ou « float »
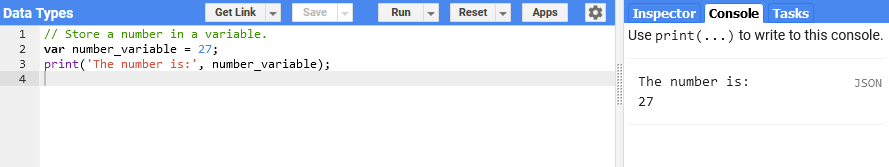
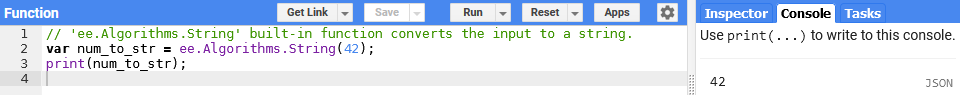
Un objet numérique entier (int) ou décimal (float) peut être stocké sous forme de variable (Figure 8).

Attention
Les données de type « list »
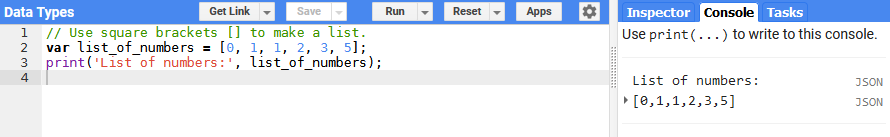
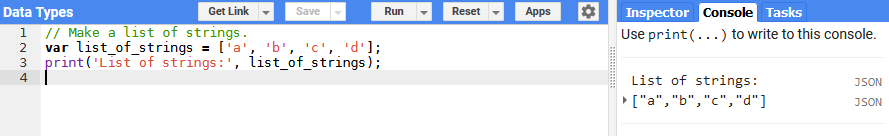
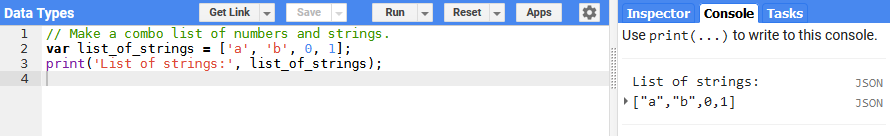
Les listes sont définies par des crochets appariés []. Par exemple, une liste de nombres (Figure 9), une liste de chaînes de caractères (Figure 10) et une liste contenant une combinaison de nombres et de chaînes de caractères (Figure 11).



Les dictionnaires de données de type « dict »
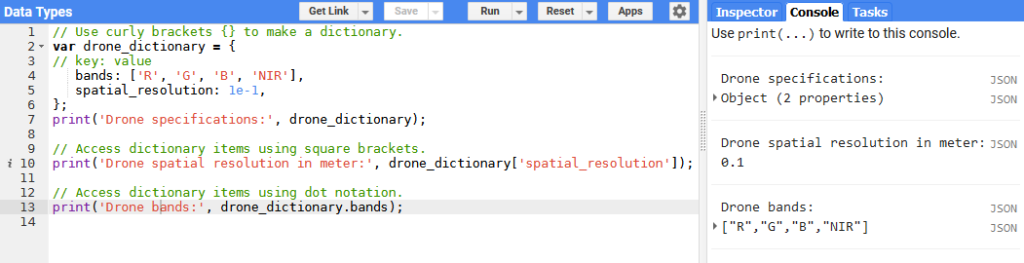
Les dictionnaires sont définis par des accolades {} et chaque élément d’un dictionnaire comporte une paire « clé-valeur » (Figure 12). On peut ensuite accéder aux contenus du dictionnaire en citant la clé entre crochets appariés [] ou en ajoutant un point suivi du nom de la clé après le nom du dictionnaire.

Les fonctions
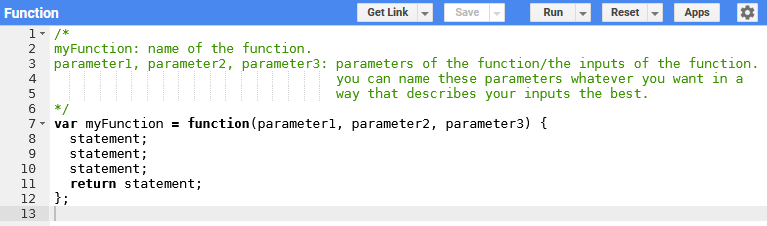
Si vous avez une tâche répétitive à exécuter et que vous voulez écrire un code solide du point de vue de la lisibilité et de la réutilisation, vous devez utiliser une fonction dans votre code. Utilisez le mot-clé « function » pour définir une fonction, suivi d’une paire de parenthèses à la fin. Après avoir écrit le mot-clé var bien connu, vous devrez définir un nom auto-descriptif pour la fonction. Les fonctions GEE prennent souvent des paramètres qui sont les arguments d’entrée, et les opérations seront effectuées avec leur aide (les fonctions peuvent prendre autant de paramètres que nécessaire, même zéro). Les paramètres sont placés à l’intérieur des parenthèses (). La valeur d’un paramètre, une fois passée dans une fonction, est appelée « argument ». L’ensemble des instructions qui composent la fonction doit être placé entre crochets. Le mot-clé « return » indique la sortie de la fonction. La forme générale d’une fonction est la suivante (Figure 13).

Il existe deux types de fonctions différentes :
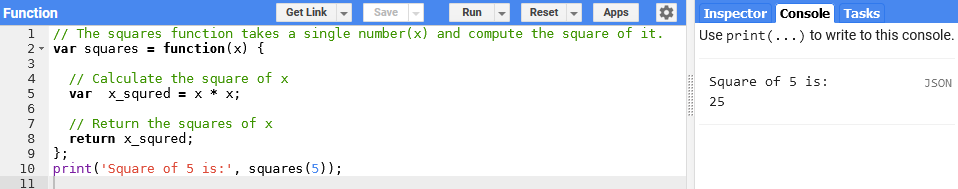
- les fonctions définies par l’utilisateur (Figure 14);
- les fonctions GEE intégrées (Figure 15).


Attention
Passer de pure JavaScript à GEE
Jusqu’à présent, vous avez appris les principes fondamentaux du codage JavaScript. Cependant, pour utiliser au mieux les méthodes et les outils préparés dans GEE, vous devez toujours tenir compte de certaines bases simples. Vous devez placer les objets et primitives JavaScript dans des « conteneurs » GEE pour les envoyer au serveur et les traiter sur le serveurs Google en utilisant les « constructeurs » GEE.
Un « constructeur » prend son argument (et éventuellement d’autres paramètres), le place dans un conteneur et renvoie le conteneur et son contenu sous la forme d’un objet Earth Engine que vous pouvez manipuler dans votre code. Clarifions tout cela à l’aide d’un exemples.
Supposons que nous ayons produit quelques cartes du NDVI et que nous voulions les ajouter à une liste vide. Au final, nous souhaitons une liste nommée « ndvi_stack » qui contient les cartes NDVI.
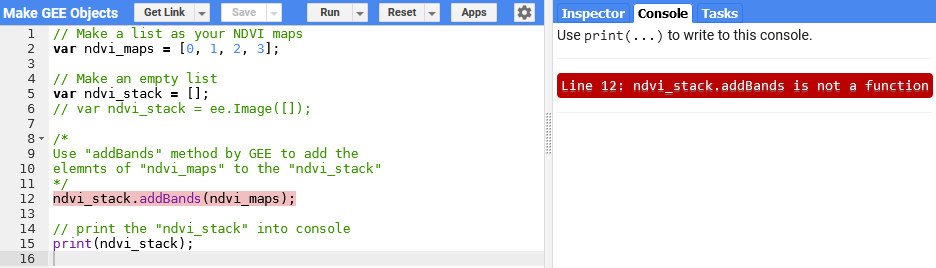
Tout d’abord, si nous définissons la liste vide comme var ndvi_stack = [], nous ne pourrons pas utiliser une méthode pratique appelée .addBands() qui ajoute vos cartes en tant que bandes à une liste vide (Figure 16).

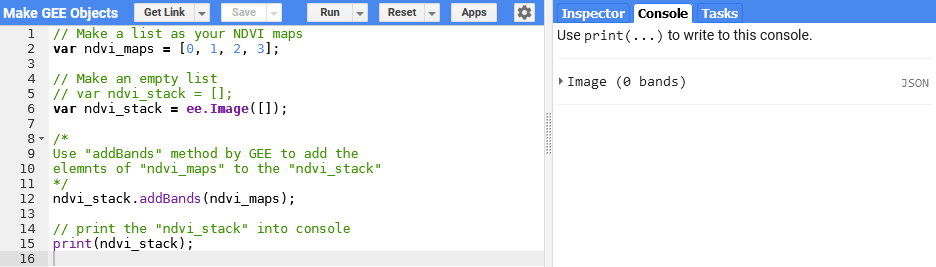
Pour remédier à ce problème, nous devons apporter une simple modification à notre code. La variable ndvi_stack = [] doit être remplacée par var ndvi_stack = ee.Image([]). Dans cet exemple, le ndvi_stack est un conteneur, et ee.Image() est le constructeur (Figure 17).

Grâce à cet exemple, vous devriez comprendre l’importance de convertir des objets JavaScript purs en objets Earth Engine.
Plus de détails sur les objets
À ce point, vous savez combien il est important de reconnaître la différence entre les objets JavaScript et GEE.
Nous verrons d’autres exemples dans cette partie, mais d’abord, à partir de maintenant, vous ne devez jamais oublier deux définitions :
- » Objet proxy/serveur « , que l’on appelle objets GEE, et,
- » Objet côté client « , que l’on appelle objets JavaScript.
Vous pouvez reconnaître un objet proxy/serveur comme tout ce qui commence par ee . En général, considérez ee.OBJET (il ne s’agit pas d’une commande réelle dans GEE ; le mot OBJET fait référence à toute fonction commençant par ee.) comme le moyen de mettre une information ou une donnée dans un conteneur pour l’envoyer à Google.
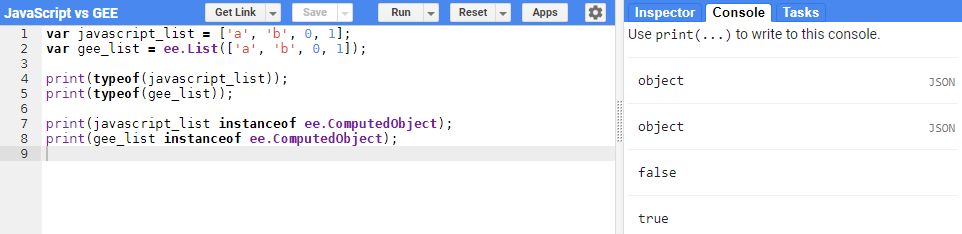
L’exemple suivant montre des listes JavaScript et GEE identifiées comme des objets dans la « Console ». Cependant, pour manipuler un objet dans Earth Engine, vous devez le convertir en objet proxy/serveur. Vous devez utiliser l’option « ee.ComputedObject » pour déterminer si un objet est soit côté client, soit proxy/serveur, comme ci-dessous (Figure 18).

Processus en boucle dans GEE
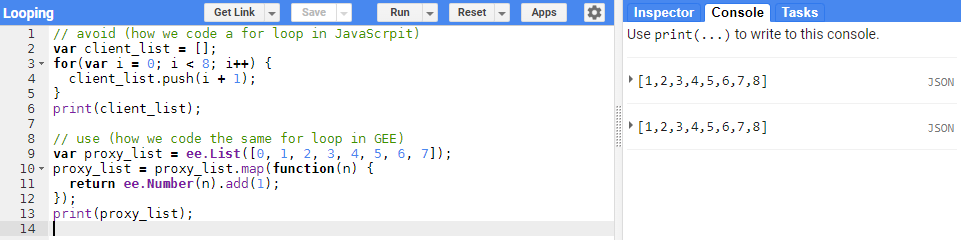
Selon le guide développeur de Google Earth Engine, l’utilisation de boucles "for()" n’est pas recommandée dans GEE. L’opération map() est la meilleure façon d’effectuer une boucle dans votre code. Dans la figure qui suit, vous pouvez voir comment utiliser une boucle afin d’ajouter un à chaque élément d’une liste donnée de chiffres de 0 à 7, ce qui donne une liste de 1 à 8. (Figure 19).

Les cas d’itérations séquentielles
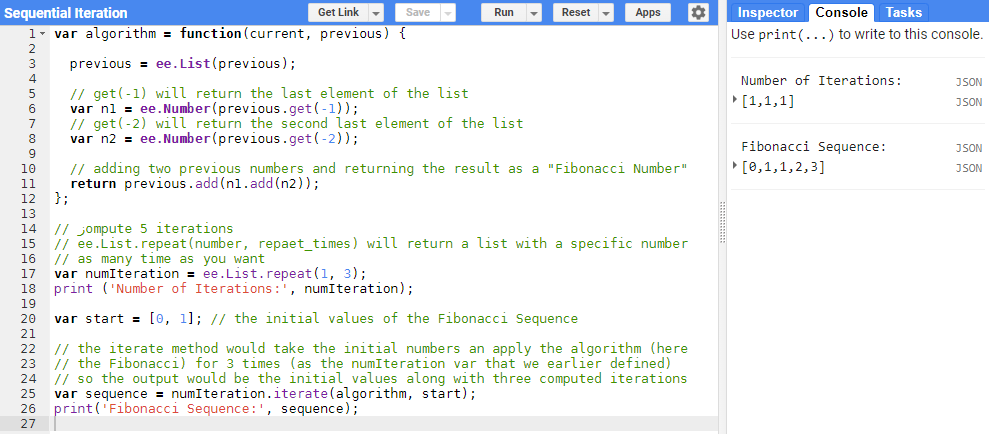
Dans votre code, lorsque l’itération suivante utilise le résultat de chaque itération, vous devez utiliser la méthode iterate() fournie par l’API GEE (elle n’est toutefois pas recommandée, sauf si vous n’avez pas d’autre choix pour obtenir le résultat souhaité). Un exemple bien connu d’une telle tâche est la séquence des nombres de Fibonacci, où chaque nombre est la somme de deux derniers nombres. Vous trouverez ci-dessous (Figure 20) l’implémentation de cette tâche en utilisant iterate().

Entité symbolique appartenant à un processus, et qui renvoie à une position de mémoire dont le contenu peut prendre successivement différentes valeurs pendant l'exécution du programme. (OQLF, 2006)
En programmation orientée objet, fonction associée à une classe d'objets, qui contribue à définir le comportement des objets de ce type de classe. (OQLF, 2004)
Nombre ou chaîne de caractères qui suit la commande sur la ligne de commande et indique comment elle doit travailler ou ce sur quoi elle doit s'appliquer. (OQLF, 2000)
Sous-programme constitué d'un ensemble d'instructions identifiées par un nom, dont l'exécution produit une valeur qui renvoie à l'endroit où le sous-programme a été appelé. (OQLF, 2006)
Mesure télédétectée par satellite de la « verdure » du couvert végétal. (OMS, 2011)
Serveur faisant office d'intermédiaire entre un réseau local et d'autres serveurs, généralement des serveurs Web, permettant ainsi à des données de sortir du réseau local et d'y entrer, sans mettre en danger la sécurité du réseau. (OQLF, 2021)
Boucle servant à exécuter la même portion de code un nombre déterminé de fois dans le programme. (OQLF, 2000)
Répétition d'une séquence d'instructions ou d'une partie de programme un nombre de fois fixé à l'avance ou tant qu'une condition définie n'est pas remplie, dans le but de reprendre un traitement sur des données différentes. (OQLF, 2002)